This website is made possible by readers. I may earn a small commission when you buy through the links in this article at no extra cost to you. Learn more.
Ever scrolled mindlessly down your Facebook feed and spotted an interesting-looking thumbnail, only to realize that it's a sponsored post? Yep, talk about asshole design.
I'm a minimalist, and along with a minimalist wardrobe, I champion the right to choose the visual information you see.
I have nothing against ads, but I am all for the choice to opt out of it. As of 2019, I've also removed the ads from my website, opting for a donation model instead.
So, how do you block or hide these sponsored posts? These are the bread and butter of Facebook and are how they earn money, so the chances are that you will not get an option to turn them off.
But, I'm going to show you how to hide them completely for an ad-free Facebook experience
Step 1: Download the uBlock Origin browser extension.
uBlock Origin is the best adblocker on the market right now. It's not to be confused with uBlock, which is a monetized version. Why there are two versions is a saga that warrants an entire story. But the point is that you should download uBlock Origin, which is the original uBlock.
Download the extension for Chrome or Firefox. For Safari users, you are out of luck as Apple recently deprecated support for legacy extensions with Safari 13.
Step 2: Add a filter
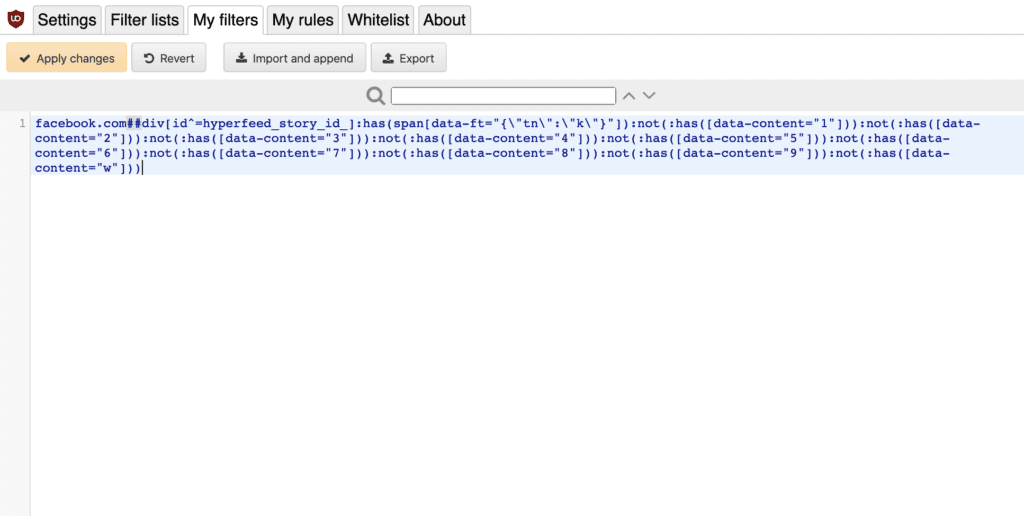
Go to the extension options (Right-click on the extension icon and click on “Options”). A tab should open showing the uBlock Origin options. Click on the tab that reads “My filters” and add the following:
* Please see below for an updated code for Facebook's new layout because Facebook, being Facebook, has taken the step to randomize code to make it harder. This filter will no longer work for most.
facebook.com##div[id^=hyperfeed_story_id_]:has(span[data-ft="{\"tn\":\"k\"}"]):not(:has([data-content="1"])):not(:has([data-content="2"])):not(:has([data-content="3"])):not(:has([data-content="4"])):not(:has([data-content="5"])):not(:has([data-content="6"])):not(:has([data-content="7"])):not(:has([data-content="8"])):not(:has([data-content="9"])):not(:has([data-content="w"]))Once you copy and paste the above code, it should look like the this.
This used to be an ad.
But no one likes ads, so I got rid of them. If my articles helped you, I ask for your support so I can continue to provide unbiased reviews and recommendations. Every cent donated through Patreon will go into improving the quality of this site.

Then, click on the “Apply changes” button that just turned orange and you're done.
Update: The New Facebook Layout
Recently, Facebook has rolled out its new design, and the code above may not work for some. I have unfollowed everyone and deactivated Facebook recently and might not be able to try the filters myself. So, please contribute in the comments below, and I will keep this guide updated.
If it doesn't work for you, try the following:
facebook.com##div[data-pagelet^="FeedUnit"]:has(a:has-text(/^S[a-zA-Z0-9]*p[a-zA-Z0-9]*o[a-zA-Z0-9]*n[a-zA-Z0-9]*s[a-zA-Z0-9]*o[a-zA-Z0-9]*r[a-zA-Z0-9]*e[a-zA-Z0-9]*d/))Facebook likes to move the code structure around and also Facebook serves different HTML depending on your region.
If this doesn't work, try any of the following filters. The reason the above might not work is because
facebook.com###facebook div[role="feed"] div > span > span > a > span > span[aria-label="Sponsored"]:upward(div[role="feed"] > div)facebook.com###facebook div[role="feed"] div > span > span > a > span[aria-label="Sponsored"]:upward(div[role="feed"] > div)Please post your solution in the comments below if you find one that works.
Confirm if it works
Go to your Facebook Newsfeed or refresh if you were on the page before, and Sponsored Posts should no longer appear.
Note that Facebook is continuously updating its code to circumvent this kind of block, so please leave a comment if you find that it doesn't work, and I'll see if I can find a way to break the code.
I designed a thing.

I found a 100 year old company that would create these heirloom quality canisters for me. They are handmade and will keep your tea leaves, coffee beans or anything that you need dry for years to come.
or read review
Help me empower privacy
As an advocate of a focused web browsing experience and recommending you adblockers, I am essentially helping you block out ads or affiliate links or any of the common ways a content creator like me can make a living.
So, I ask for your help the only way I know how, which is through donations. You can help me make more guides like this by becoming a Patreon or even just buying me a coffee if this information has helped make your life even a little better.
More: Want to take digital minimalism further? See how I unfollowed everyone on Facebook.